Wordpress Gallery Editing

Follow these simple steps to manage a native Wordpress Gallery in your website. Login to your Wordpress Dashboard, then return to the front of your website and browse to the page that contains the gallery you want to edit. Click on “Edit Page” in the Admin Bar at the top: Open up the Wordpress Gallery […]
Setting up your email in Windows Mail

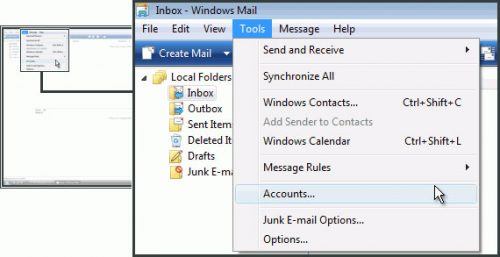
Open Windows Mail and select Tools. Click Accounts… Click the Add… button. Choose E-mail Account and click Next. Enter your Display name and click Next. Enter your E-mail address and click Next. Select IMAP and enter mail.omni.net.au in Incoming mail (IMAP) server. For Outgoing e-mail server (SMTP), enter mail.omni.net.au and check Outgoing server requires authentication. […]
Setting up Exchange Online in Outlook 2016

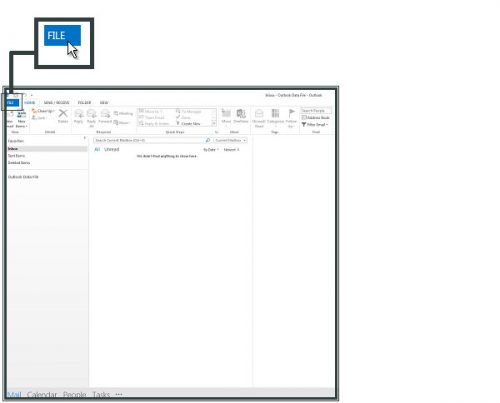
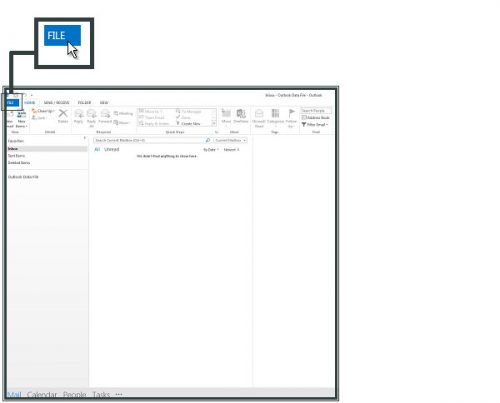
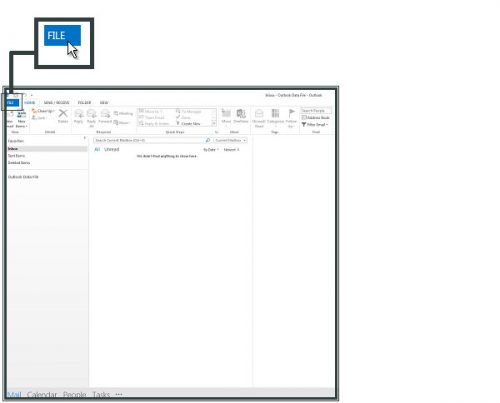
Open Outlook and select File. Click Add Account. Enter your email address click Next. If asked, choose the account type Exchange. Enter your password and click Sign In. Click OK.
Setting up your email in Outlook 2016

Open Outlook and select File. Click Add Account. Enter your email address and click Advanced Options check the box Let me set up my account manually. Choose your account type as directed in your setup email. For POP connections: Incoming mail is mail.omni.net.au Port 110 Outgoing mail is mail.omni.net.au Port 587, Encryption method STARTTLS. […]
Setting up your email in Outlook 2013

Open Outlook and select File. Click Add Account Click Manual setup or additional server types and click Next Select POP or IMAP and click Next Enter Your Name and E-mail Address. Select POP or IMAP as your account type. For Incoming mail server (IMAP/POP), enter mail.omni.net.au. For Outgoing mail server (SMTP), enter mail.omni.net.au. In Logon […]
Wordpress Instructions: Adding a Page & Editing the Menu

Adding a Page The easiest way to add a page is to follow these steps: Login to your Wordpress Dashboard (instructions provided to you via email) In the Left Hand menu move your cursor to Pages and click on Add New from the drop down. When adding or editing a page here are some of […]


